Case Study para

Me vino un cliente que quería montar varias aplicaciones que pertenecieran a un ecosistema que usa blockchain para nutrir un ciclo de info y contenido entre usuarios y venues. Sin meterme en mucha profundidad dadas las instrucciones que me habéis mandado, quiero centrar el trabajo en el venue manager, una de las patas de este ecosistema.
Esta parte de la plataforma es la que más se asemeja con lo que estáis buscando ya que incluye dashboards que se enfocan en data visualization y donde la experiencia de usuario es la zona central de iteración.
Por razones de confidencialidad, la llamaré Clubbers.
El venue manager de Clubbers es una plataforma SaaS para la gestión de venues de ocio. Las propiedades que quieren son:
Acceso a información completa
Informe en tiempo real del local
Mejora de comunicación con CRM
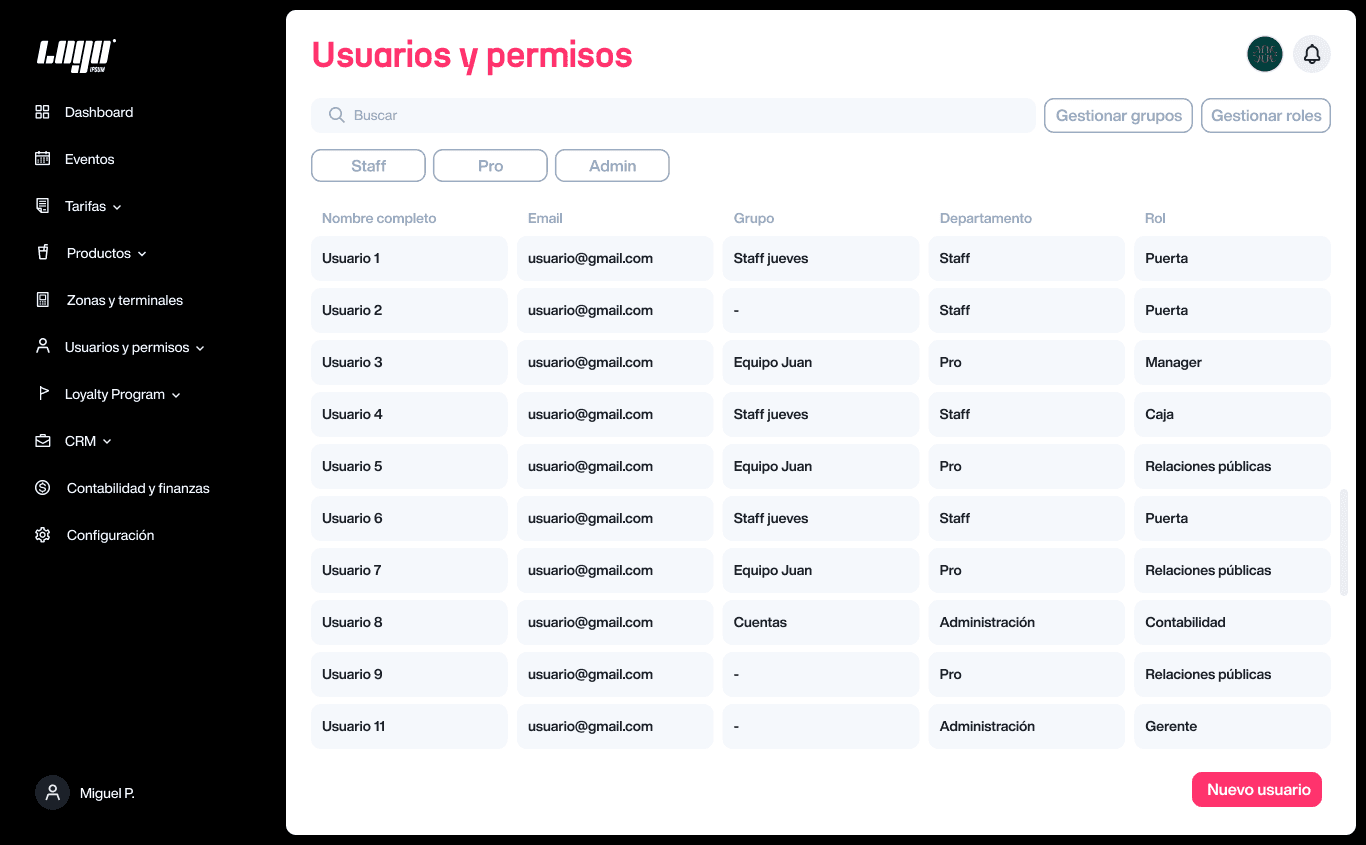
Gestión de equipos y relaciones públicas
Control de contabilidad
Y con ello quieren conseguir:
Digitalización y optimización de tareas diarias
Ahorro de tiempo y costos
Máximo rendimiento del negocio y personal
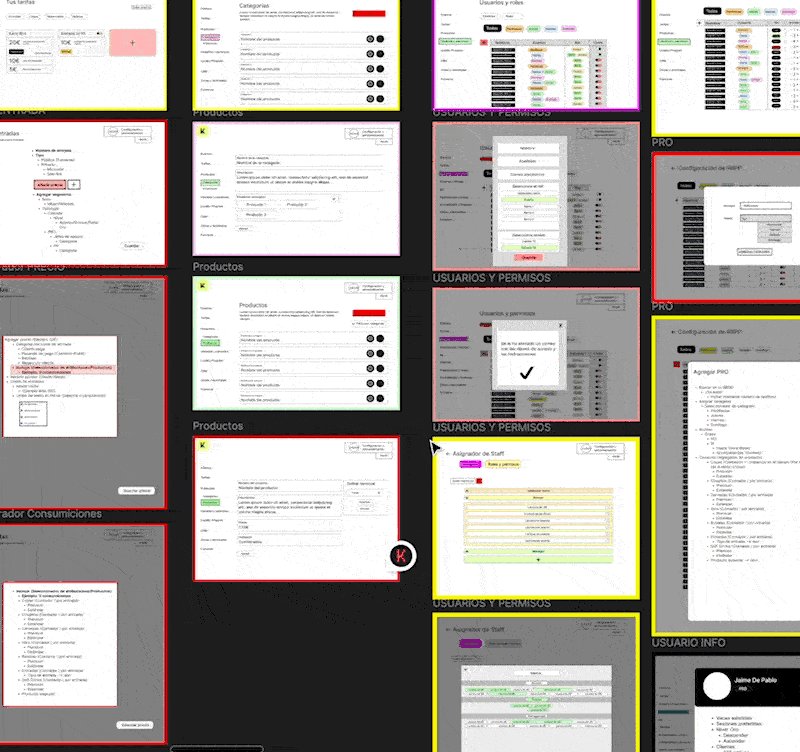
Total, una plataforma cargadita.
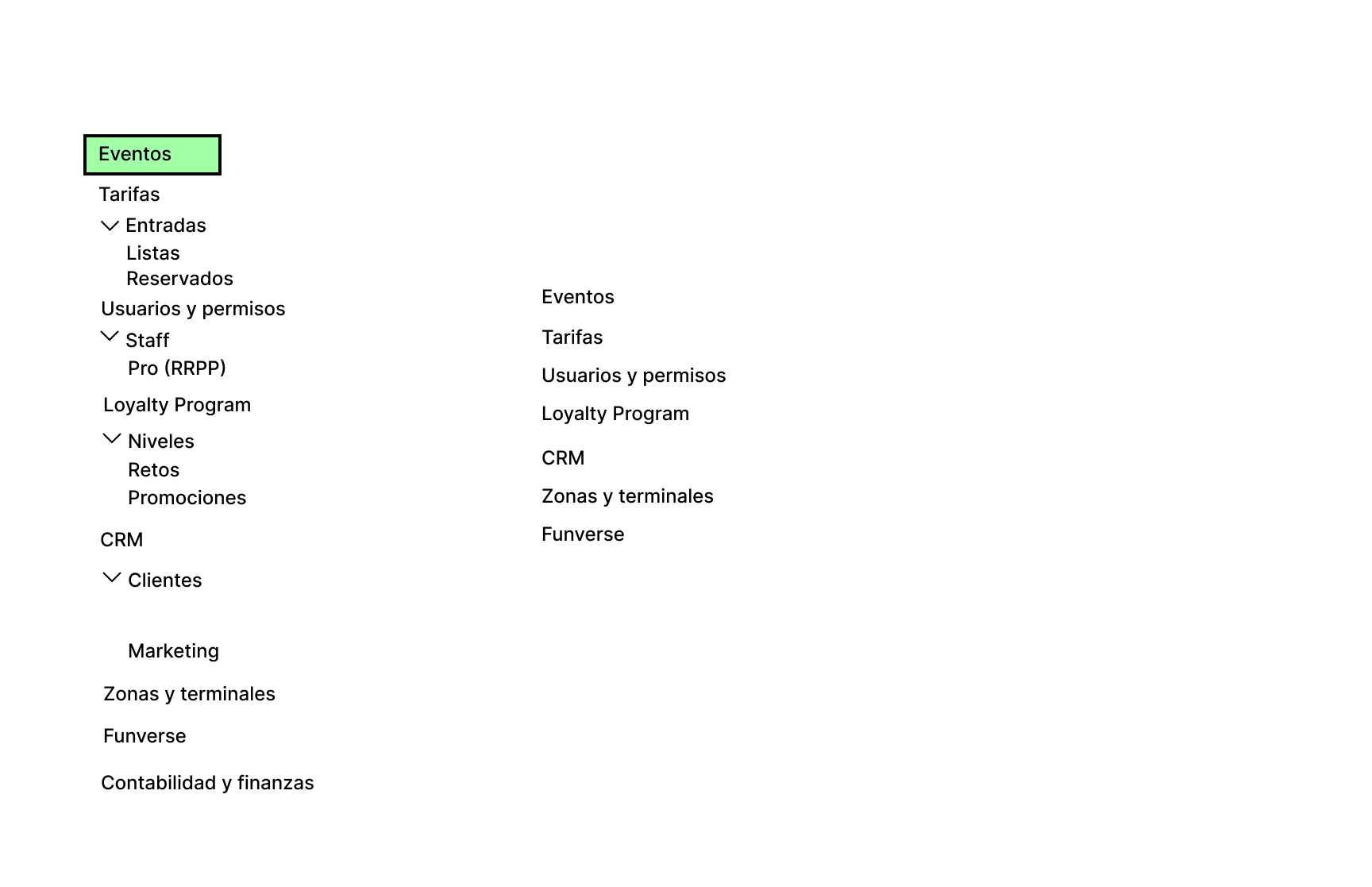
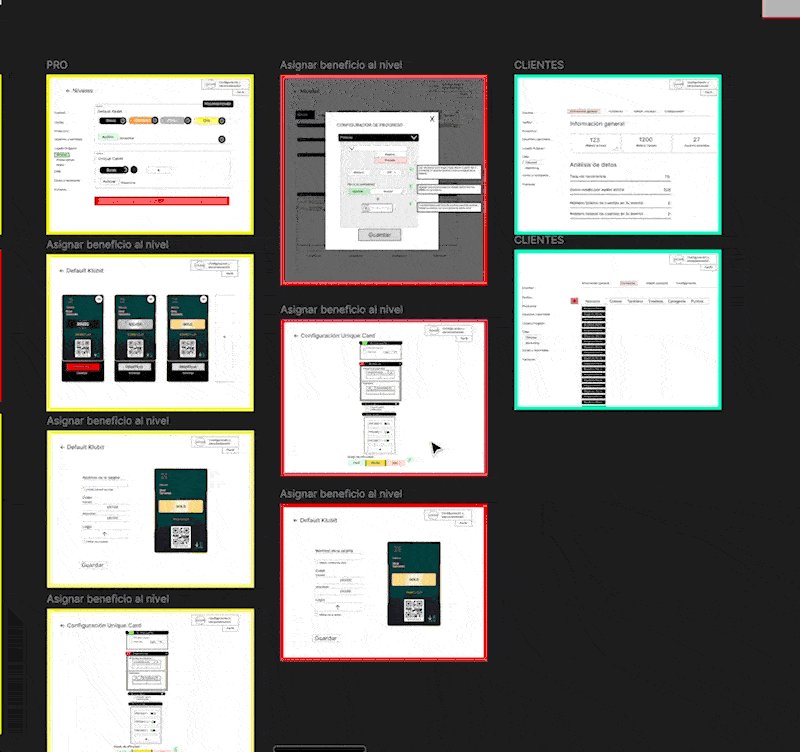
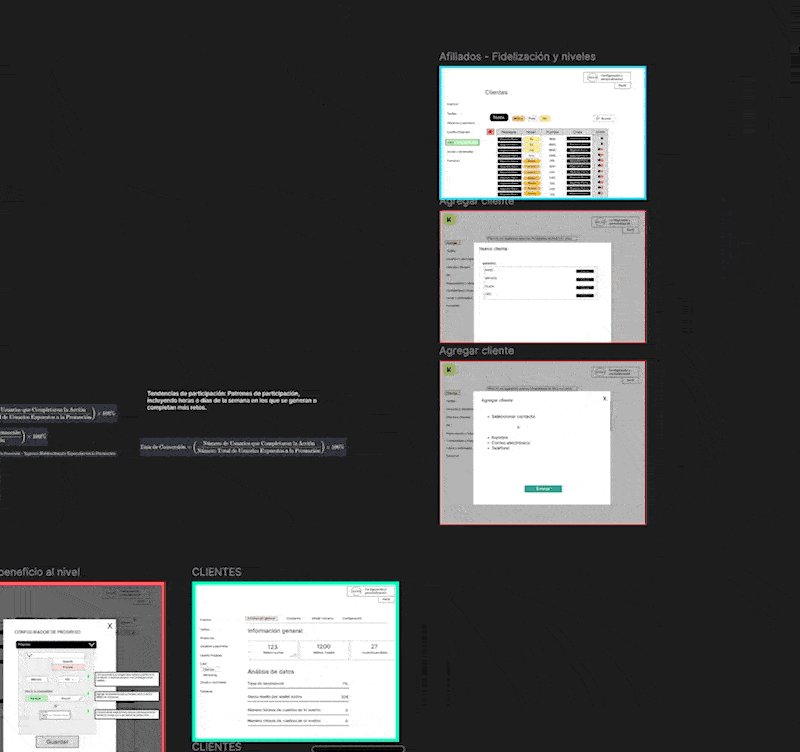
De la nada, un investors deck. Una idea. Con varios workflows. A través de card sorting comencé a encuadrar categorías de todas nuestras funciones. Era necesario para no abrumar al usuario, en todo momento orientarlo, darle sensación de control y que respire la UI. La estructura se fue orientando:
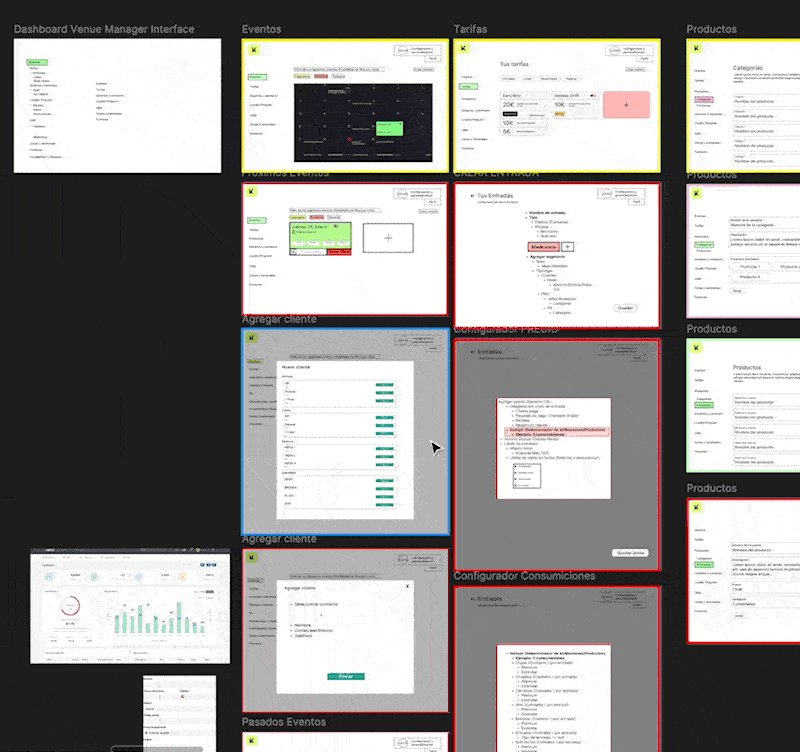
Comenzó entonces un research de todos los flujos de trabajo que necesitaba a ver si podía hacerlo aún más conciso pero sin sacrificar funcionalidades necesarias. Y un moodboard de otros dashboards de gestión de otras compañías para entender qué hacían bien.
PS: la versión de pobres de Framer no permite subir gif superiores a 5MB.
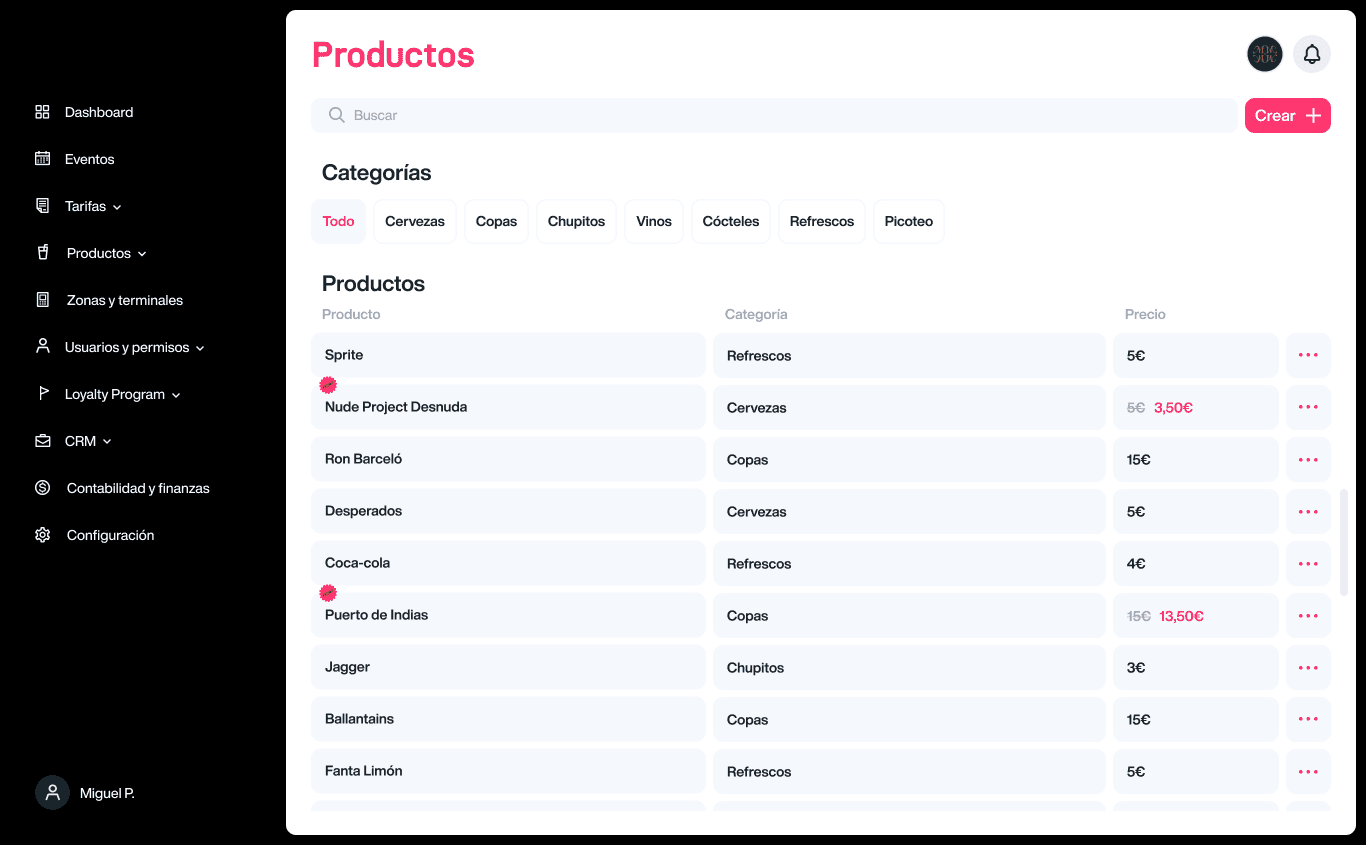
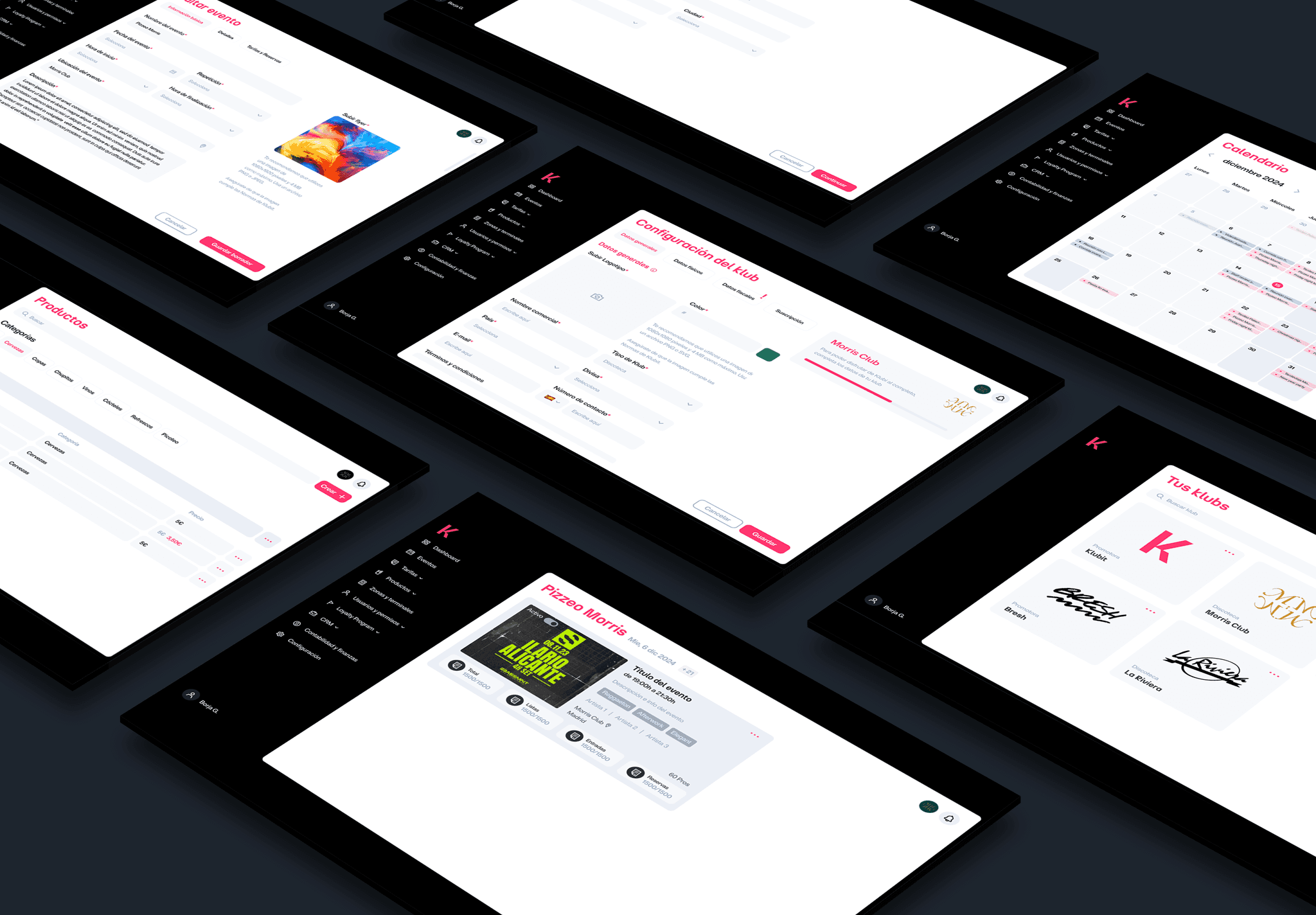
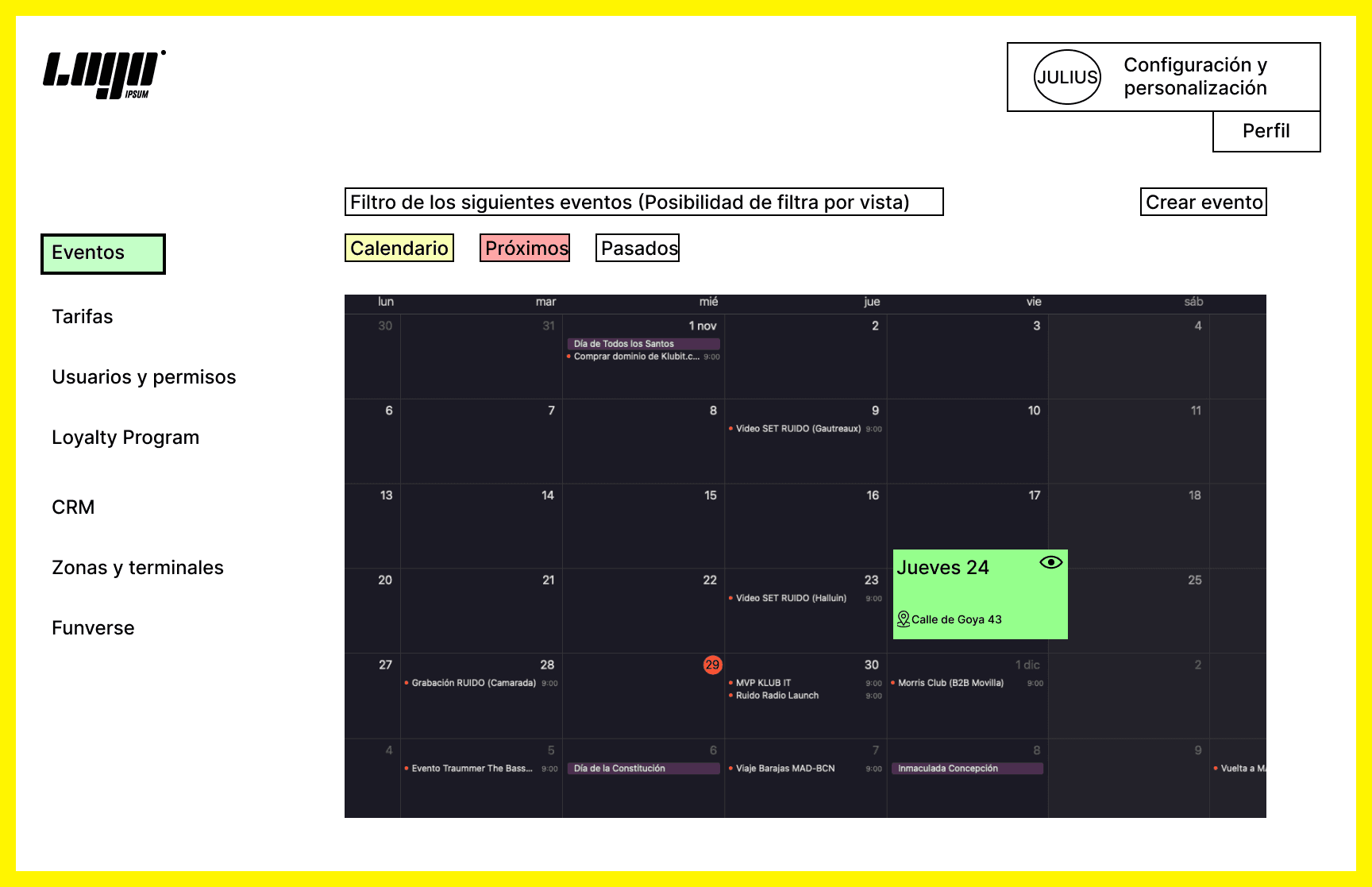
Ahora que tenía orientado el layout. Se exploraron fórmulas para un look & feel más tangible.
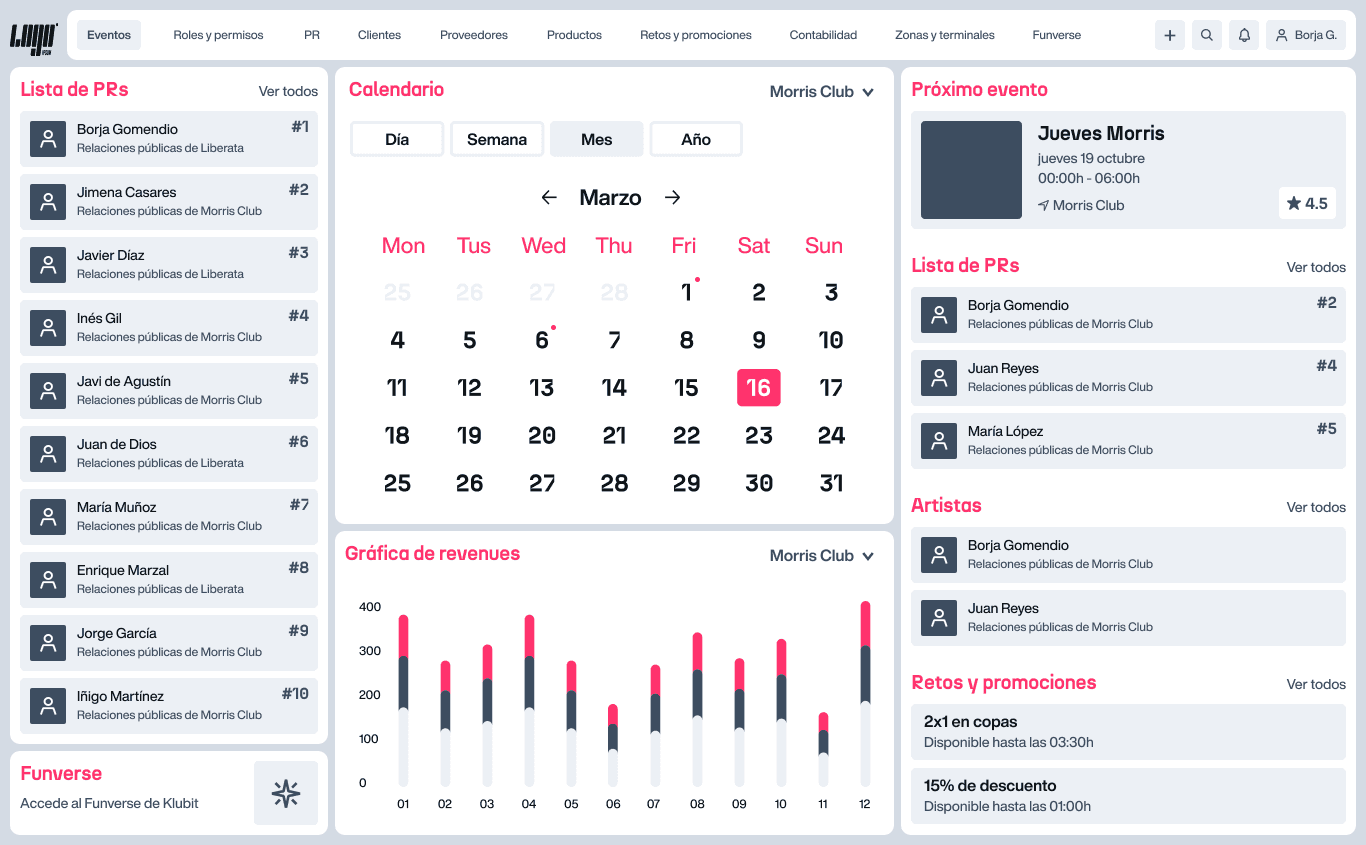
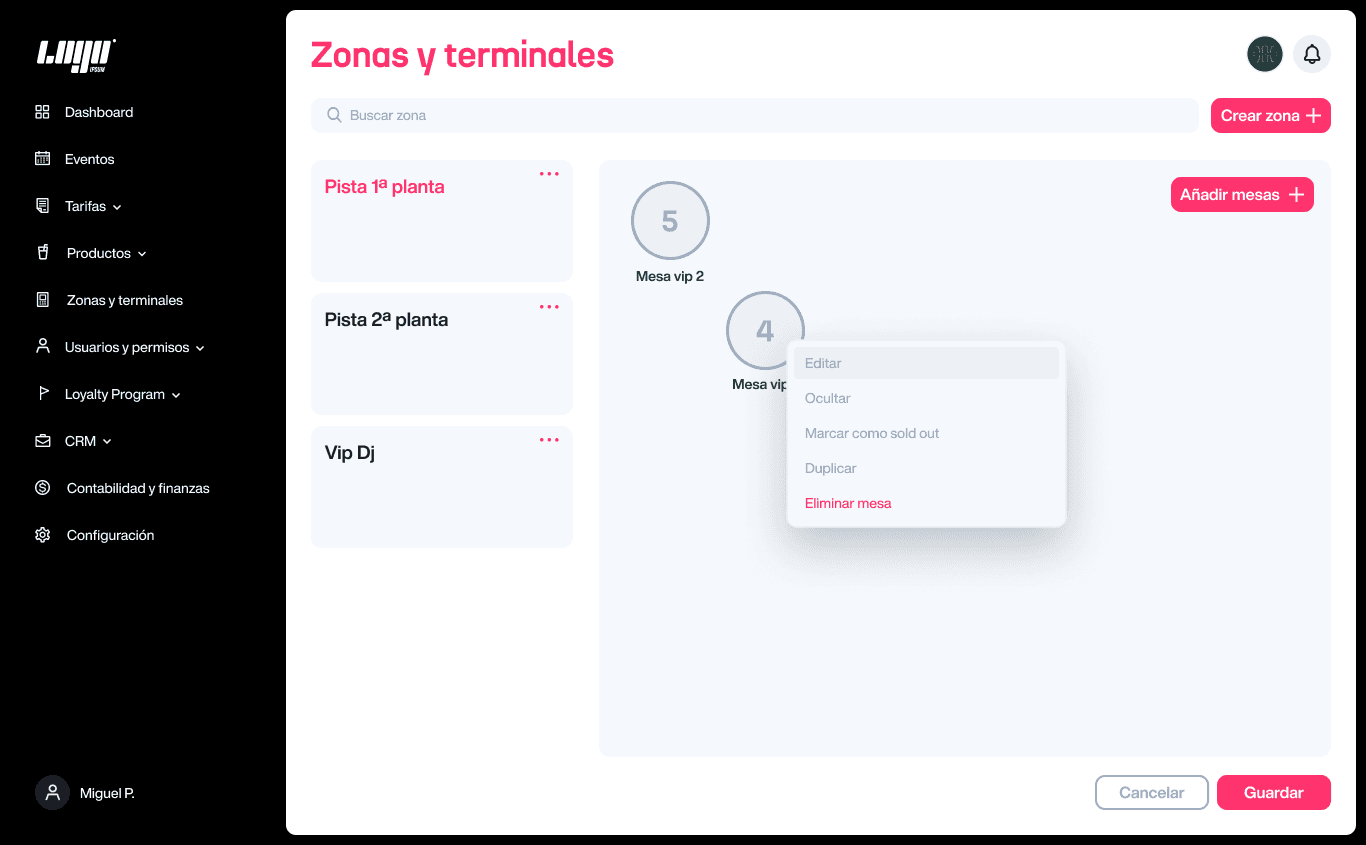
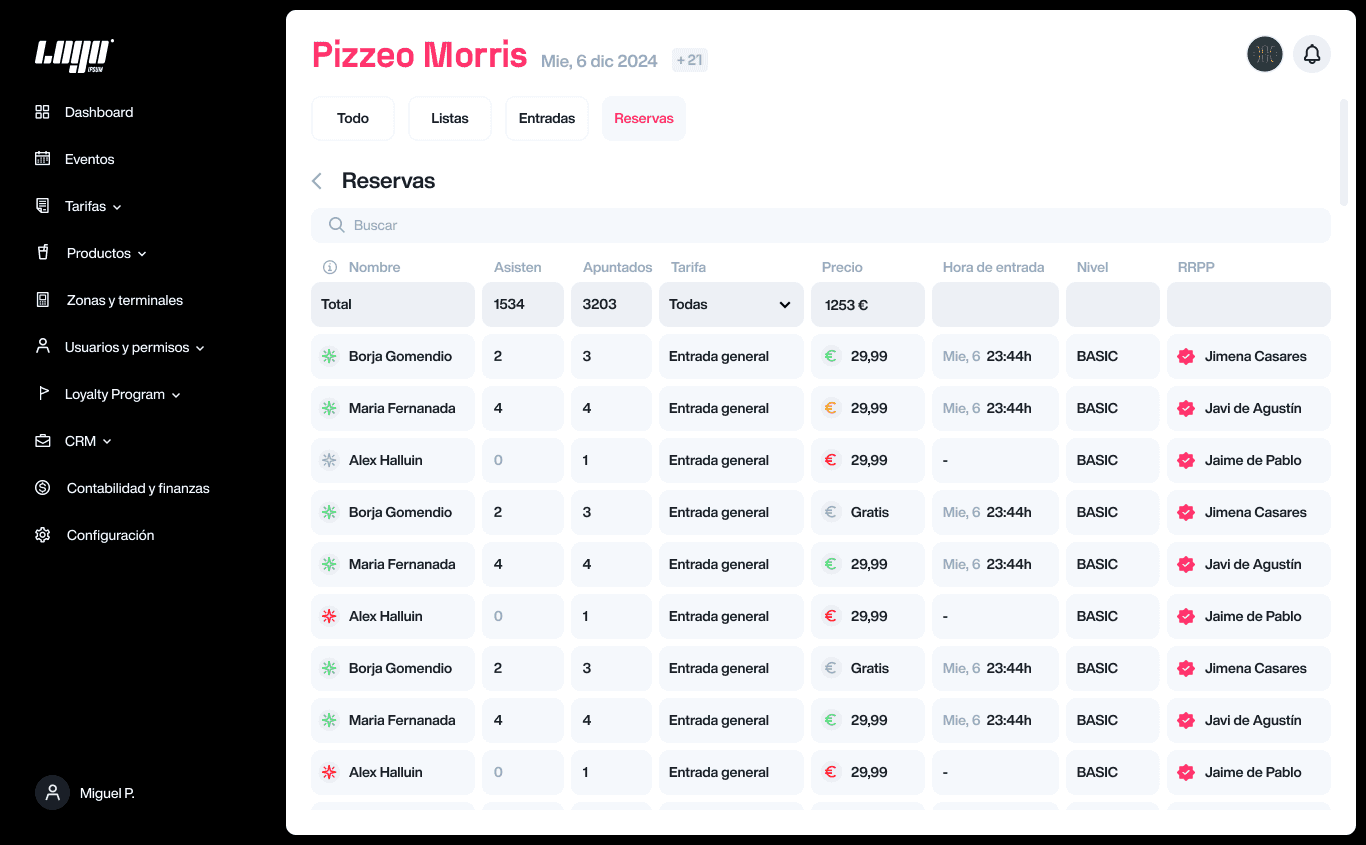
Propuse que para aprovechar todo el real estate que ofrece el desktop poner el clásico sidepanel de un dashboard arriba en horizontal.
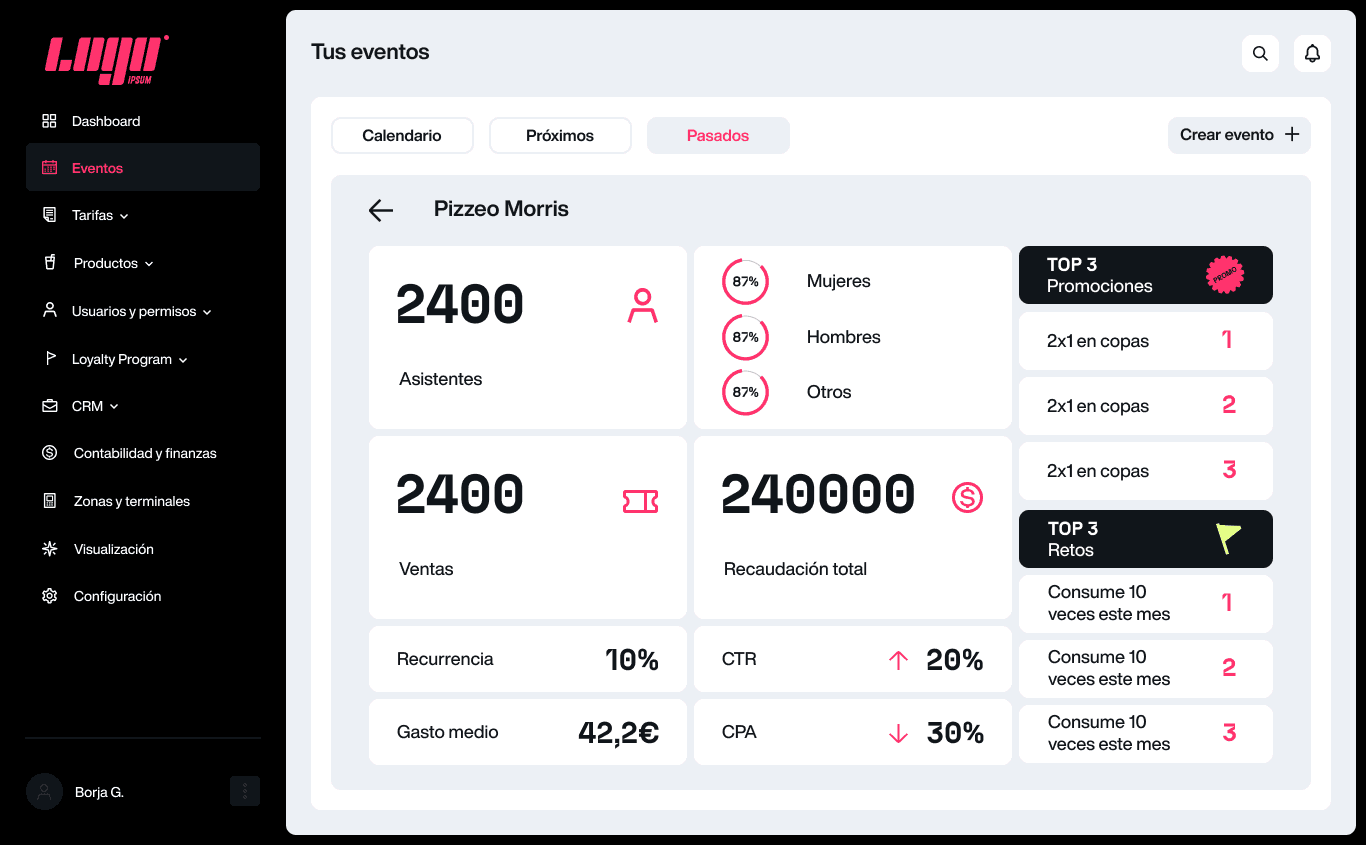
Y el uso de bento boxes para el data display ayuda a comunicar estadísticas de un vistazo. El foco también de hacer un layout responsive y adaptable para distintos breakpoints (desktop > 1920px; 1440px, tablet > 768px, phone 720px, 320px)
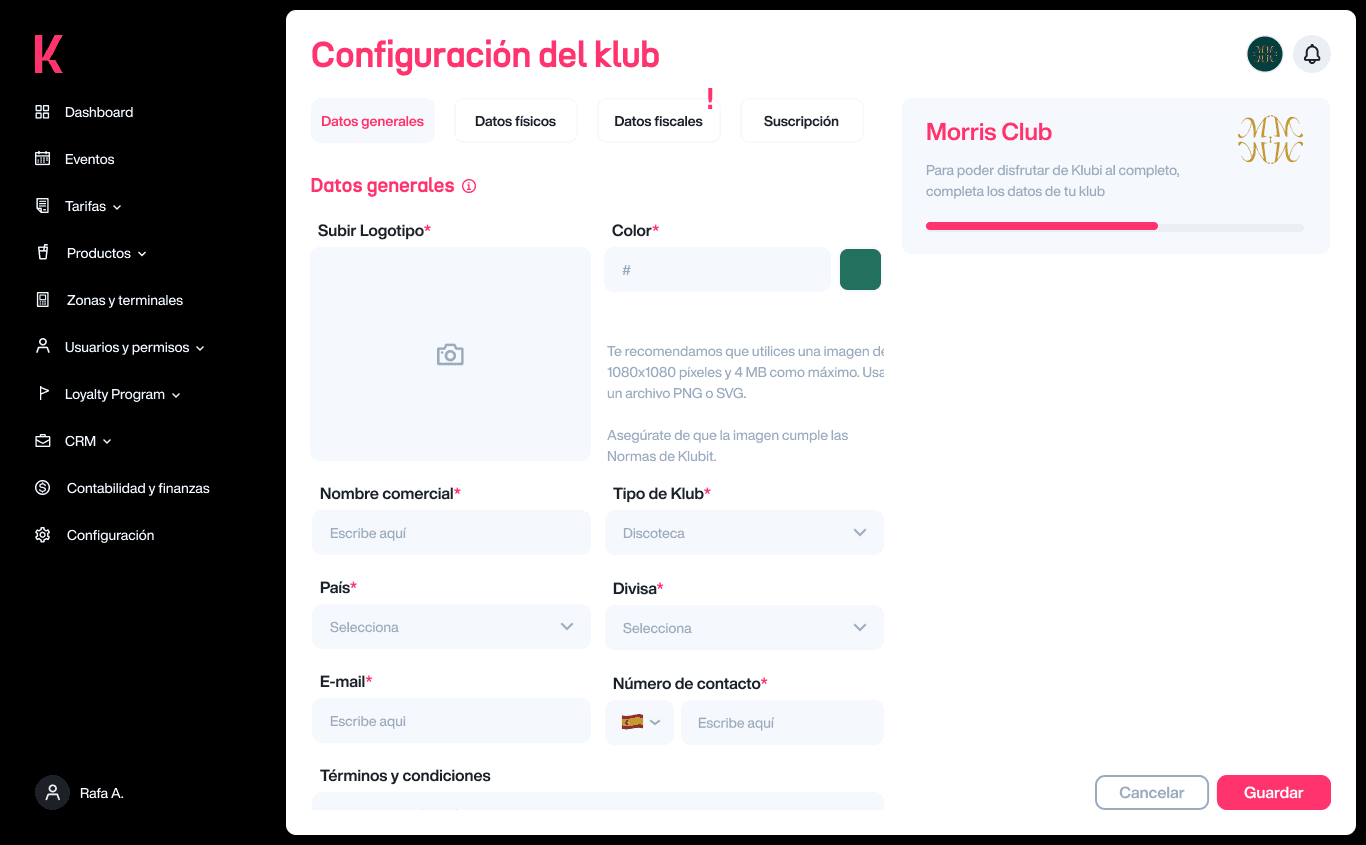
Medida contraintuitiva, puesto que el sidepanel se puede replegar y ganar espacio en un click en una parte posterior de desarrollo. Y es mucho más responsive para diferentes dispositivos ponerlo en la izquierda.
Y siguiendo con la evolución iterando con heatmaps para centrar el foco de atención.
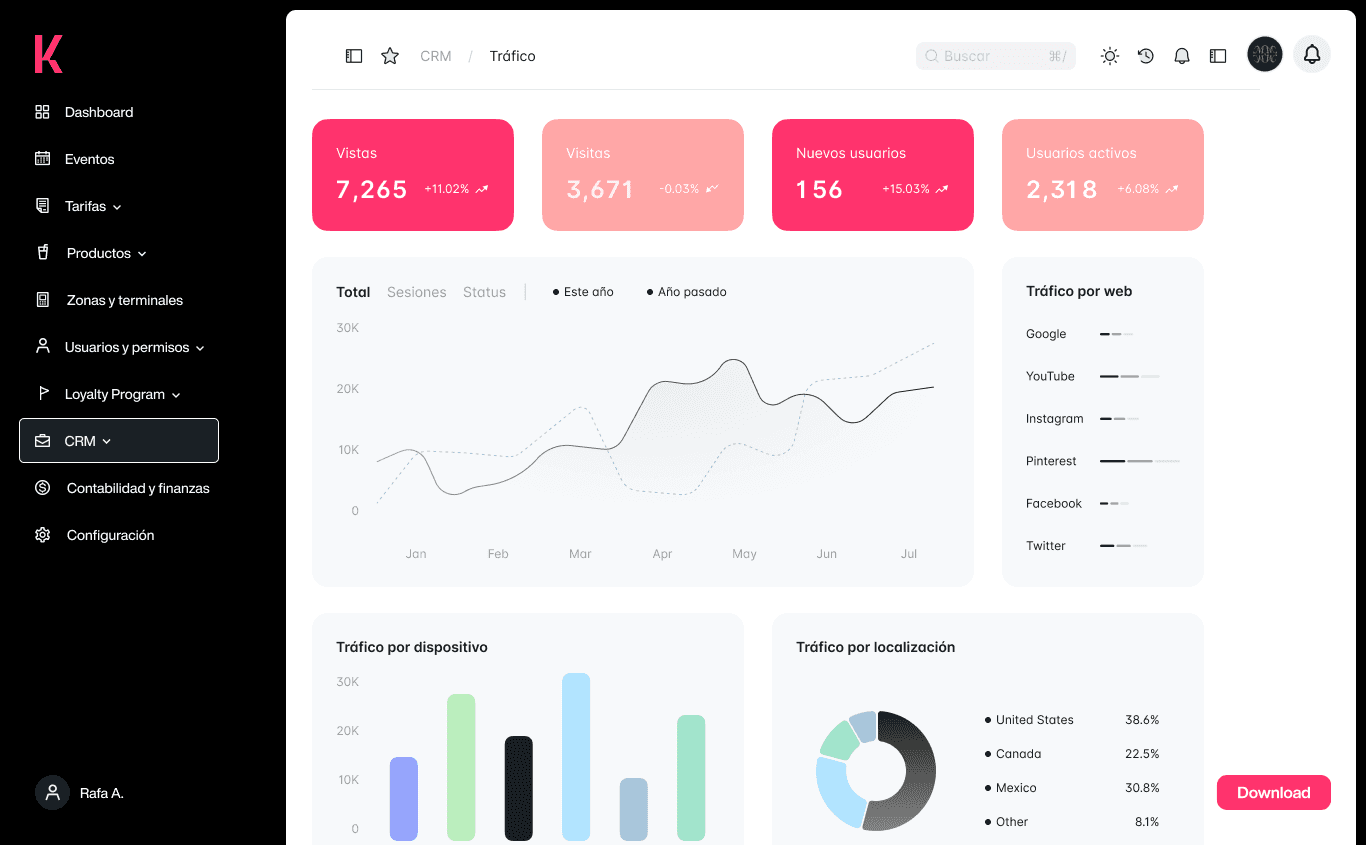
Data visualization
Respetando un grid con autolayout de 12 columnas-32 mrg-16 gut dentro de la caja principal excluyendo el sidepanel para tener flexibilidad a la hora de colocar las bento boxes.
¡Extra!
Al haber tanta info que mostrar, optamos por que en pantallas más concisas el formato fuera restringido pero en partes como el CRM necesitábamos que fuese scrolleable en vertical.